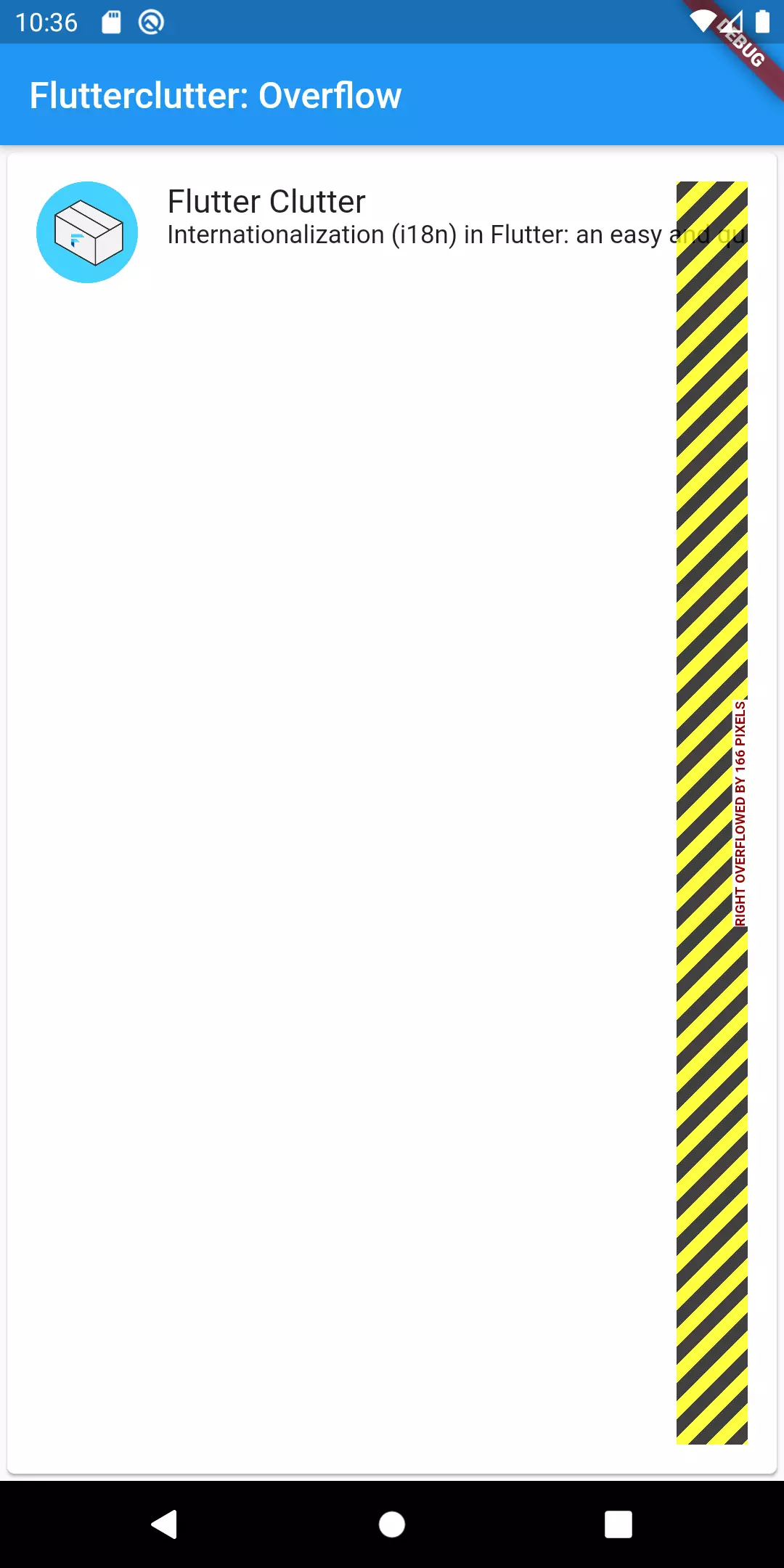
flutter - How to 'A RenderFlex overflowed by 61 pixels on the bottom.' on the top of the virtual Keyboard for android - Stack Overflow

nuff Said Show Me The Code - Flutter Bottom Overflowed By Pixels PNG Image | Transparent PNG Free Download on SeekPNG

A RenderFlex overflowed by 18 pixels on the right" in Stocks example app on iOS Simulator · Issue #18448 · flutter/flutter · GitHub

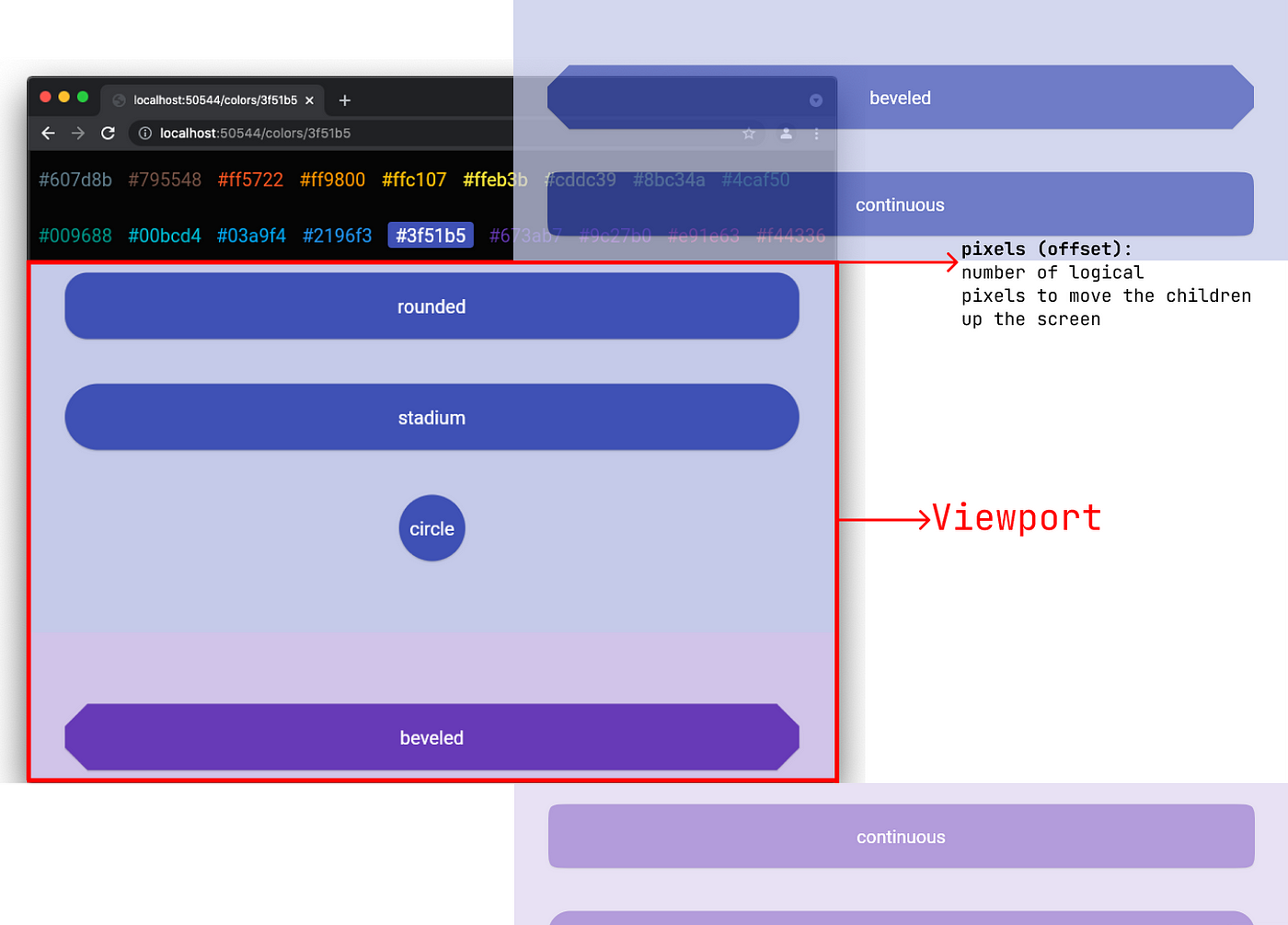
Flutter for Single-Page Scrollable Websites with Navigator 2.0 — Part 2: Scroll To Position | by Cagatay Ulusoy | Level Up Coding











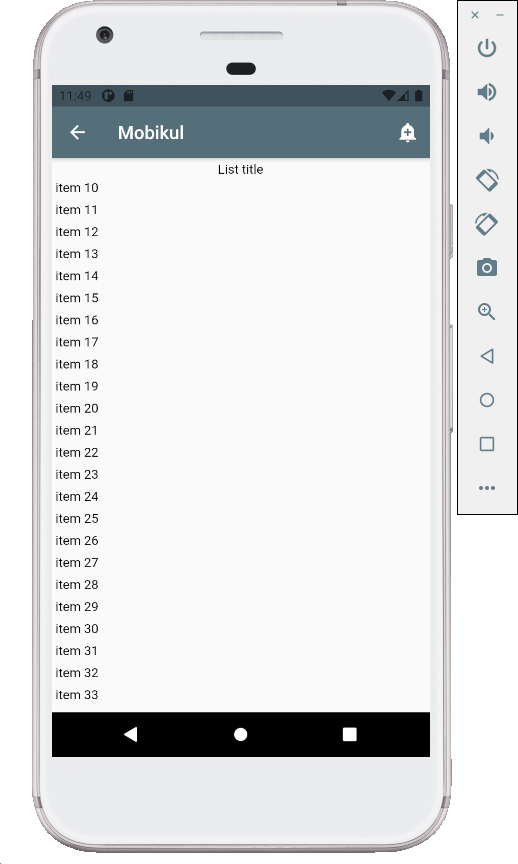
![Solved] Overflowed By Pixels Error on Keyboard Popup in Flutter Solved] Overflowed By Pixels Error on Keyboard Popup in Flutter](https://www.fluttercampus.com/img/uploads/web/2021/05/3a0772443a0739141292a5429b952fe6.webp)