
A basic introduction to Canvas API to draw 2D/3D graphics on Web | by Uday Hiwarale | JsPoint | Medium

A basic introduction to Canvas API to draw 2D/3D graphics on Web | by Uday Hiwarale | JsPoint | Medium

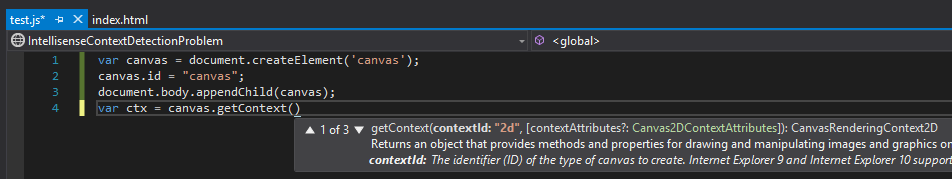
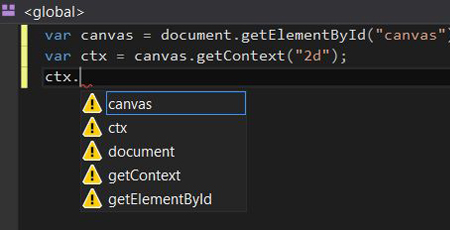
javascript - Why document.createElement('canvas').getContext('2d'). hasOwnProperty('font') returns false? - Stack Overflow



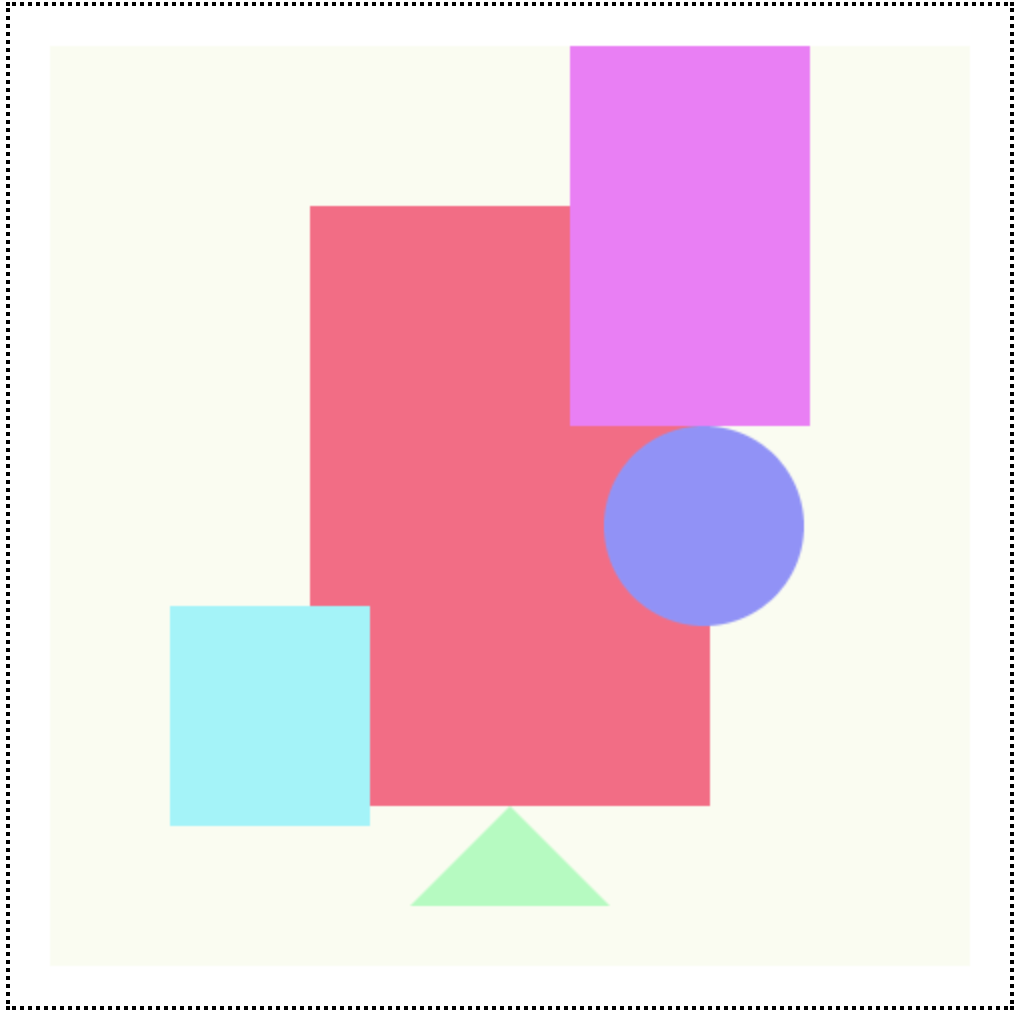
![WebGL] Three.js, Canvas - 3DText, 2DText, Font, 텍스트 Draw, Render WebGL] Three.js, Canvas - 3DText, 2DText, Font, 텍스트 Draw, Render](https://t1.daumcdn.net/cfile/tistory/992C3D4B5A4AE6F921)